Starkes Design, knaller Content, professionelle Umsetzung: unser Ansatz für erfolgreiche Internetseiten
Webdesign Köln
Agentur für Webdesign und CMS-Programmierung
Unsere Webdesigner entwickeln und gestalten in unserer Agentur in Köln erfolgreiche Webdesignprojekte. Entscheidend dabei ist eine detaillierte Analyse im Vorfeld und eine ausgearbeitete Strategie mit klarem Ziel.
Bei uns startet jedes Webseiten-Projekt mit einem klaren Ziel. Sollen über die Webseite neue Kunden gewonnen werden? Möchten Sie ein Produkt gekonnt in Szene setzen? Oder möchten Sie über eine Visitenkarte im Web Präsenz zeigen? Diese unterschiedlichen Ziele bringen spezielle Herausforderungen mit sich, wie zum Beispiel ein auf die Zielgruppe hin abgestimmtes Webdesign, eine funktionale und intuitive Benutzerführung, die den Kunden zu einer Kontaktanfrage lenkt, oder eine Top-Platzierung bei Regio-Keywords in den relevanten Suchmaschinen.
Alle diese Aspekte bedenken wir als Internetagentur aus Köln schon zum Projektstart mit und so entstehen bei uns zielorientierte Unternehmens-Webseiten, Produkt-Webseiten mit kreativen Storytelling, Webvisitenkarten und Onlineshops, die Sie in der digitalen Welt weiterbringen.
Leistungen im Überblick:
- Analyse und Strategie
- Grob- und Feinkonzeption
- Persona
- Wireframing, Prototyping
- Webdesign
- Content Marketing
- Keyvisuals
- CMS-Programmierung
- Icon-Sprache, Infografiken & Illustration
- Onlineshop-Programmierung
Leistungen für erfolgreiches Webdesign
Strategie und Analyse – gute Planung, bessere Umsetzung von Webseiten
Die Analyse verdichtet alle Informationen zu einer klaren Zielsetzung und schafft die Voraussetzung für eine gute Konzeption mit ergebnisträchtigen Ansätzen. Oft starten unsere Projekte mit einem Projekttag beim Kunden, bei dem am Ende ein gemeinsames Ziel formuliert wird.
UX-Design – Usability für Internetseiten
Eine zielgerichtete und intuitive Benutzerführung steht bei unserer Arbeit im Mittelpunkt. Gerade bei komplexen Webseiten-Strukturen ist sie unverzichtbar. Dafür setzen wir auf Informationsarchitektur und User Experience Design.

Webdesign planen, gestalten und umsetzen
Bei all unseren digitalen Projekten achten wir als Webdesigner auf funktionales und verständliches Webdesign. Wir übernehmen die Neugestaltung oder ein Redesign Ihrer Internetseite. Ihr Produkt oder Ihre Unternehmensmarke wird so auch digital erlebbar und erfolgreich.
SEO – Content Marketing für gute Platzierungen
Unter Content Marketing verstehen wir ein umfassendes inhaltliches Konzept. Dabei erstellen wir spannende und informative Inhalte für den User, die gleichzeitig das Grundgerüst für alle weiteren SEO-Maßnahmen bilden. Content ist King.
Contao CMS- und Onlineshop-Programmierung
Contao bedeutet für Sie eine einfache Pflege der Inhalte auf Ihrer Homepage. Für unsere Programmierer und Webdesigner eine schnelle und effektive Programmierung der Internetseite mit einer unglaublichen Flexibilität und Anpassbarkeit.
Unsere Arbeiten aus dem Bereich Webdesign und Programmierung
Webdesign und Content Marketing
SEO-Optimierte Webseite mit einem umfangreichen Magazin-Bereich.
Zum ProjektUnternehmens-Webseite für industriellen Messtechnik-Hersteller aus Kerpen
Die umfangreiche 2-sprachige Unternehmens- und Produkt-Webseite wurde von uns komplett neu gestaltet, programmiert und für die Suchmaschinen optimiert. Sonderentwicklungen wie Vertriebspartnerverwaltung und Zertifikat-Downloadbereiche wurden speziell für das Unternehmen entwickelt und programmiert.
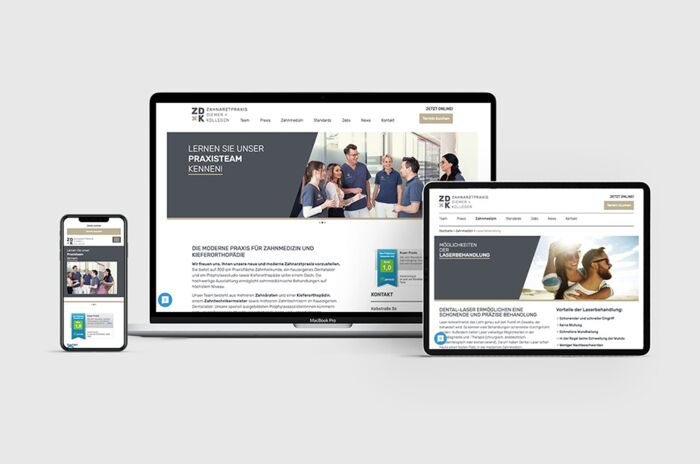
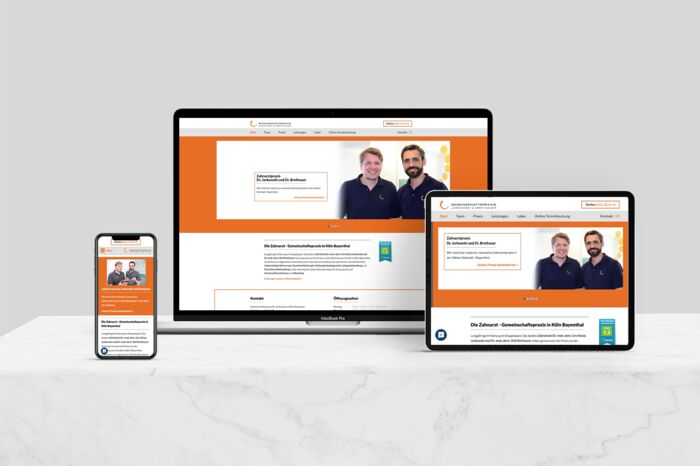
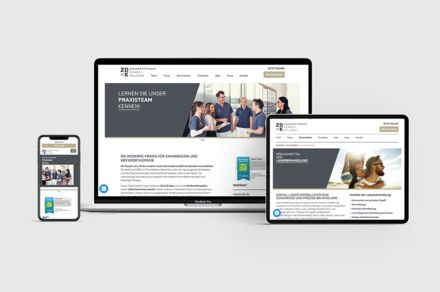
Zum ProjektWebseite und Online-Marketing für Zahnarztpraxis
Für die Zahnärzte und Zahnärztinnen der Praxis Diemer und Kollegen wurde eine umfangreiche Webseite gestaltet und programmiert. Deutliche Kontaktmöglichkeiten führen die Patientinnen und Patienten schnell zur Terminbuchung. Auch in Sachen Online-Marketing erreicht die Praxishomepage Top-Platzierungen im regionalen Einzugsbereich.
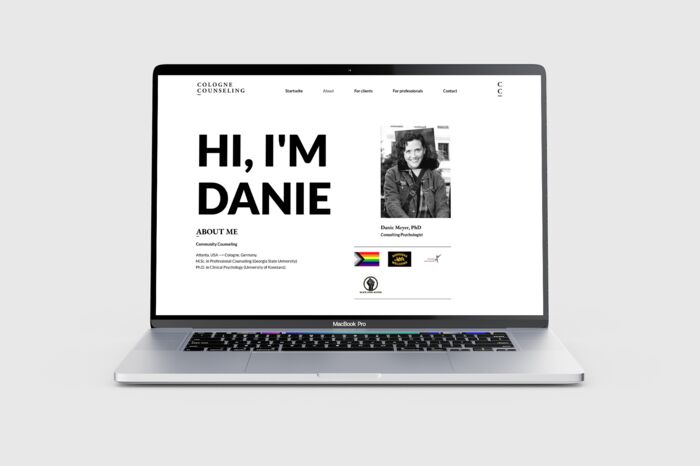
Zum ProjektPraxis-Webseite für Psychotherapeutin in Köln
Die im minimalistischen Stil gestaltete Webseite informiert potenzielle Patientinnen und Patienten über die Psychotherapie-Praxis,, deren Angebote und Behandlungsmethoden.
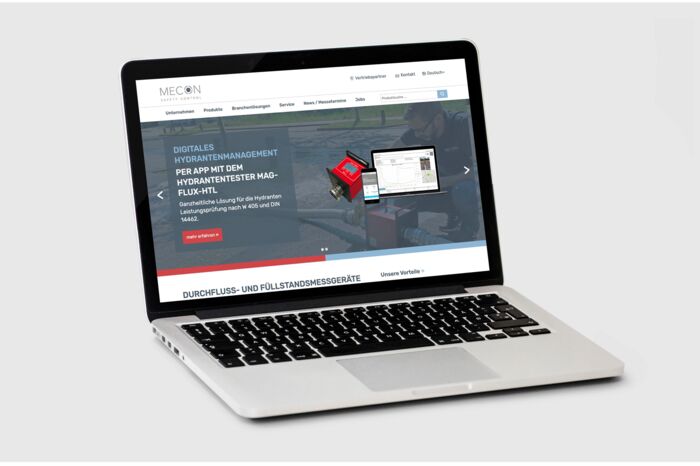
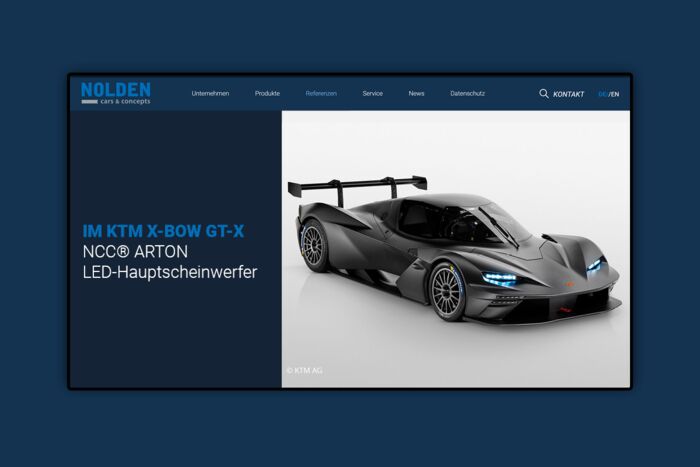
Zum ProjektWebseiten-Redesign und Programmierung für LED-Scheinwerfer-Hersteller aus Köln
Für einen LED-Scheinwerfer-Hersteller aus Köln wurde eine benutzerfreundliche und mobil optimierte Unternehmenswebseite umgesetzt. Die Gestaltung orientierte sich hierbei an dem vorhandenen Unternehmens Corporate Design.
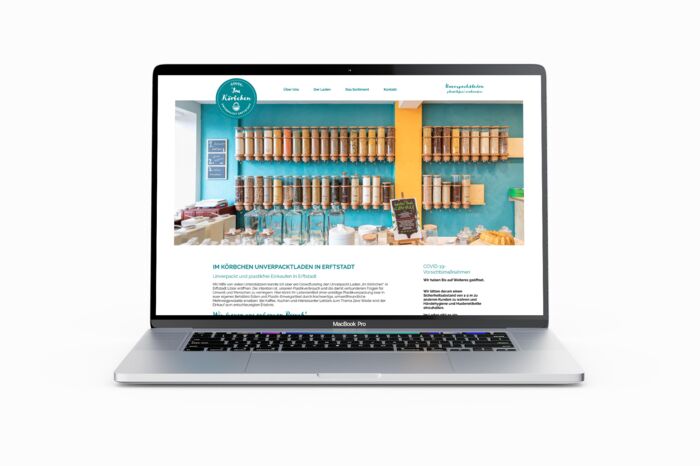
Zum ProjektOne-Pager Webseite für Unverpackt-Laden in Erftstadt
Für den Unverpackt-Laden „Im Körbchen“ aus Erftstadt wurde von uns eine ansprechende One-Pager Webseite gestaltet und programmiert.
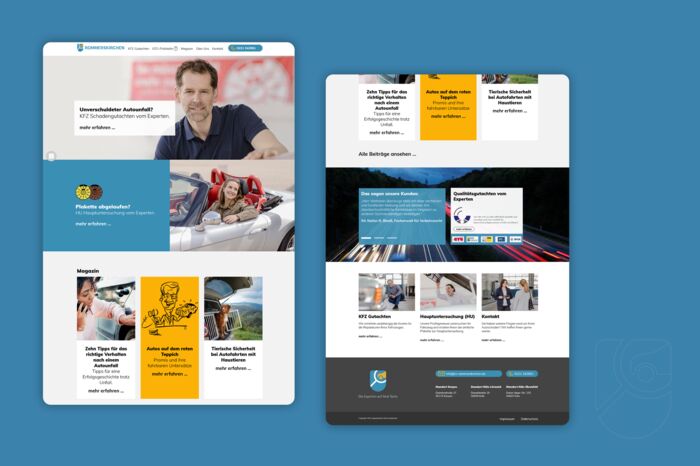
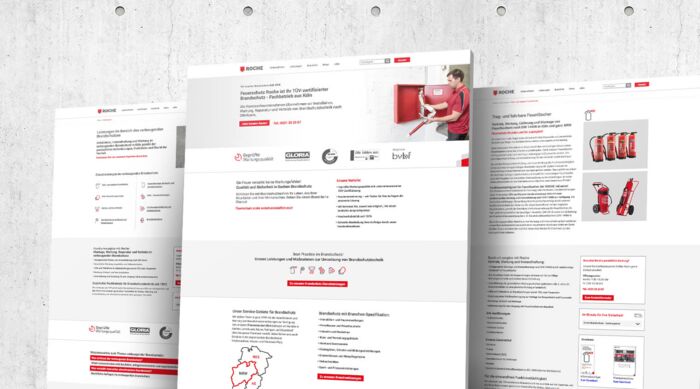
Zum ProjektOnline-Auftritt für einen Kölner Brandschutzbetrieb
Für die Brandschutzfirma Roche aus Köln haben wir ein umfangreiches Online Marketing-Konzept entwickelt. Die modern gestaltete Unternehmens-Webseite erzielt im Einzugsgebiet der Firma Top-Rankings in der Suchmaschine.
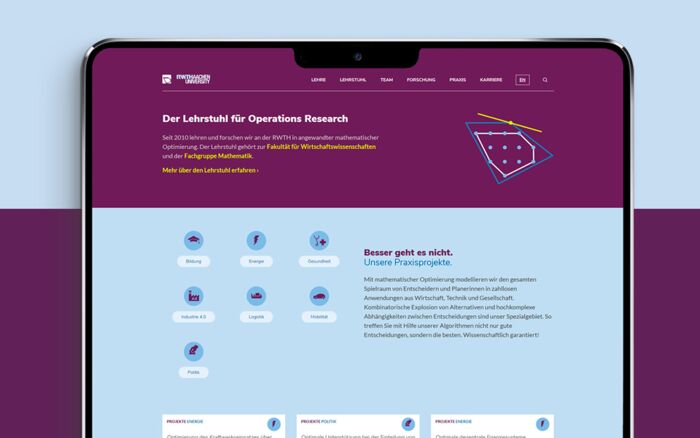
Zum ProjektWebdesign und Programmierung für eine Lehrstuhl-Webseite der Universität RWTH
Alles, was eine Lehrstuhls-Webseite benötigt: Publikationsliste nach internationalen Vorgaben, Mitarbeiterliste mit Verknüpfung zu den Publikationen, Veranstaltungsliste, Abschlussarbeiten und Feedportal mit Schnittstellen zu Instagram und Twitter.
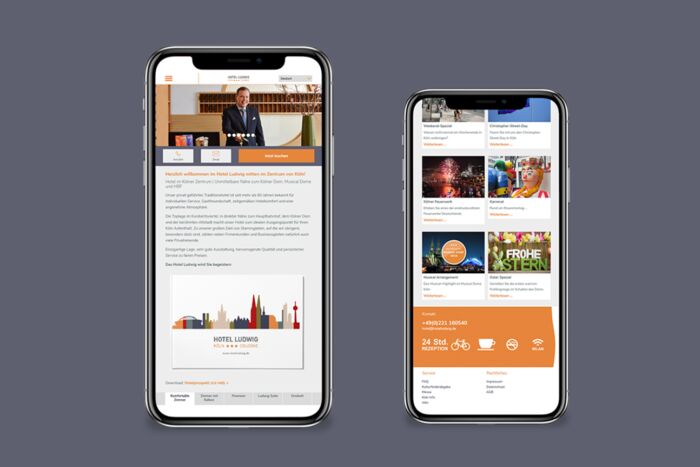
Zum ProjektWebdesign und Programmierung für Hotel-Webseite
Hier sind die Gäste auch auf der Webseite willkommen: kreatives Erscheinungsbild, Online-Zimmerbuchung und Bewertungsportal.
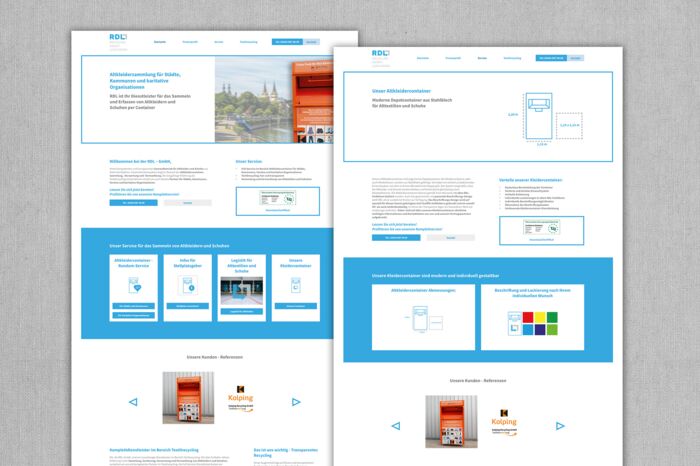
Zum ProjektHomepage für Recycling-Dienstleister
Für das Textilrecycling- und Entsorgungsunternehmen RDL wurde ein modernes Webdesign gestaltet. Die Programmierung erfolgte in dem CMS-System Contao. Die Webseite ist für mobile Geräte optimiert und präsentiert potenziellen Kundinnen und Kunden die Dienstleistungen des Unternehmens.
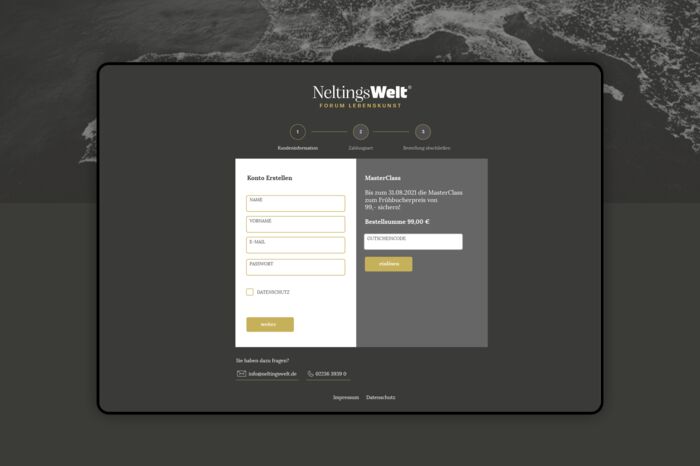
Zum ProjektProgrammierung einer Webseite mit kostenpflichtigen Inhalten
Entwicklung eines Media-Portals für Neltings Welt. Im Mittelpunkt steht die Videoreihe MasterClass, die über einen kostenpflichtigen Log-in gestreamt werden kann.
Zum ProjektPraxiswebseite für Zahnärzte aus Köln
Gestaltung und Programmierung einer Praxishomepage für eine Zahnarzt Gemeinschaftspraxis aus Köln-Bayenthal. Neben dem Webdesign wurden auch ansprechende animierte Icons der Behandlungsmethoden entwickelt.
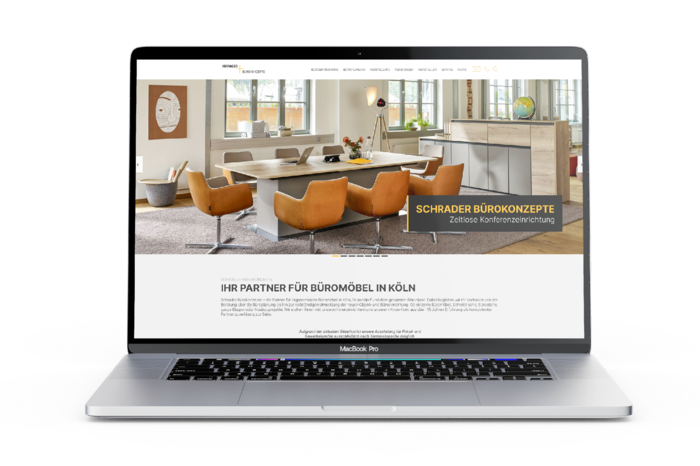
Zum ProjektRedesign Webseite für einen Büromöbelhändler aus Köln
Mehr Leads generieren dank Redesign mit zielgerichteter Benutzerführung und to-Action-Elementen.
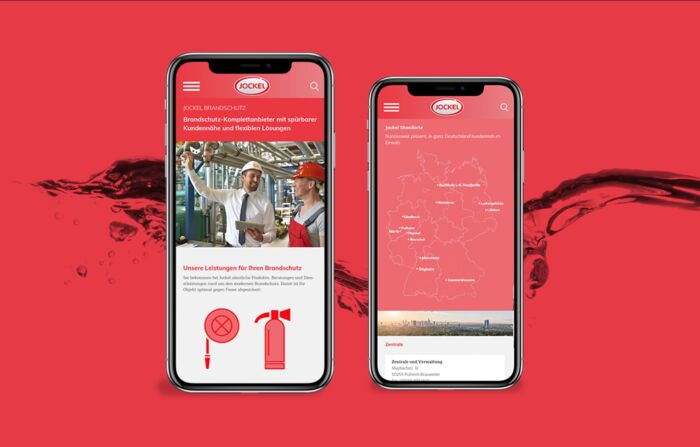
Zum ProjektRelaunch Webseite für Brandschutz-Unternehmen
Webseite mit SEO-optimierten Leistungen und einem Stellenportal. Höhere Klickzahlen und eine zielführende Benutzerführung sind das Ergebnis.
Zum ProjektWebseite für eine dermatologische Praxis in Köln
Webseite für eine Hautarztpraxis mit Online-Terminanfrage.
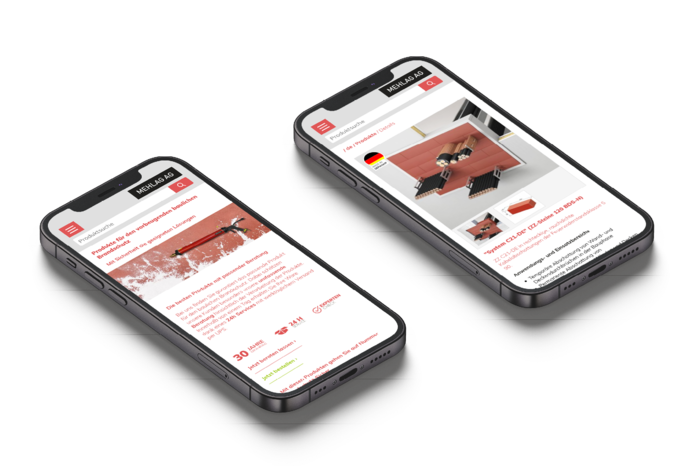
Zum ProjektWebseite mit Produktkatalog für einen Baustoffhändler
Die Produkte immer auf dem inhaltlich neusten Stand halten dank eines leicht zu bedienenden Produktkatalogs, der in der Tiefe eine hohe Flexibilität zulässt. So können Kunden schnell die gewünschten technischen Details zu den Produkten finden und es werden zusätzliche Anfragen vermieden.
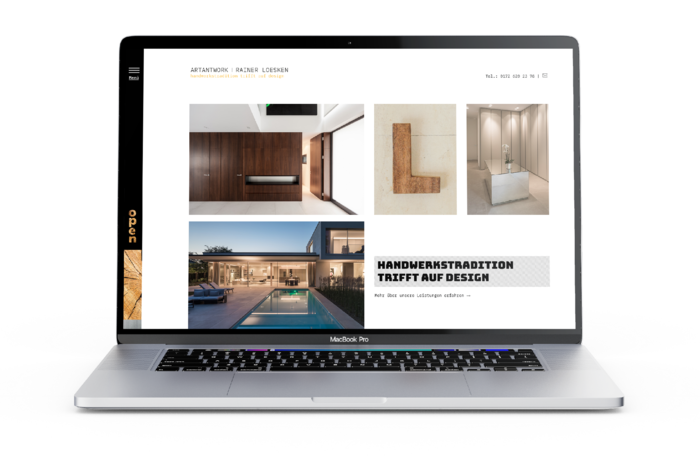
Zum ProjektWebdesign und Programmierung für einen innovativen Handwerker
Innenausbau, Möbelbau und Ladenbau auf höchstem Niveau. Moderner Handwerksbetrieb mit innovativem Erscheinungsbild.
Zum ProjektJetzt ein kostenloses Beratungsgespräch vereinbaren!
Sie haben Fragen zu unseren Leistungen oder möchten eine Anfrage für ein Webdesign oder eine Programmierung stellen? Gerne beraten wir Sie als Agentur für Webdesign aus Köln in einem kostenlosen Beratungsgespräch und erstellen darauf aufbauend ein präzises Angebot.
Kontaktformular
Mehr Infos zu Webdesign und Programmierung in Köln
Gute Gründe für eine professionell erstellte Webseite
Heutzutage gibt zahlreiche schicke Templates und Themes. Über Webseitenbaukästen sind Webseiten innerhalb von wenigen Stunden erstellt. Sie benötigen dabei nicht einmal Kenntnisse in der Programmierung und der Gestaltung. Da stellt sich die Frage ob Unternehmen überhaupt noch eine professionell erstellte Webseite von einer Werbeagentur benötigen? Wir sind der Meinung: Ja und zwar mehr denn je.
Gründen die gegen Themes/Templates und für eine individuelle Webseite sprechen:
- Keine gestalterische Tiefe. Themes die auf den ersten Blick schick erscheinen, erweisen sich auf Unterseiten als unbrauchbar.
- Schweres Handling: Da Themes oft alles können sind Sie in der Pflege komplex und überfordern den Kunden bei den leichtesten Änderungen. Besser: Wenige individuelle Inhaltselemente, die der Kunde wirklich braucht.
- Kein Inhaltskonzept. Sie haben nun zwar ein schicke Startseite aber keinerlei zielgerichtete Kundenansprache. Dies wird bei einer immer kürzer werdenden Verweildauer des Kundens auf Ihrer Webseite immer wichtiger. Der Kunde muss in kürzester Zeit genau das finden was er gesucht hat und schnell zu einem Ergebnis kommen.
- Keine passende Bildsprache. Themes sehen toll aus. Aber passt die Bildsprache des Themes wirklich zu Ihrem Unternehmen oder zu Ihrem Produkt?
- Die Mitbewerber im Web werden immer besser. Ein Topranking bei google zu erzielen ist heutzutage ein sehr komplexes Thema und kann nur mit einer inhaltlich perfekt konzipierten Webseite erreicht werden.
Sie benötigen also für eine erfolgreiche Webseite: starkes Design, knaller Content und eine professionelle Umsetzung. Dies kann Ihnen kein Theme der Welt bieten und setzt immer eine individuelle Gestaltung und Entwicklung der Webseite voraus.
Was ist responsives Webdesign?
Responsive Webdesign (kurz RWD, von englisch "responsive" = ‚reagierend‘) ist ein gestalterisches und technisches Paradigma zur Erstellung von Websites, damit diese auf das jeweilige Endgerät – vor allem Smartphones und Tablets – reagieren können. Damit gleicht sich das Layout der Webseite an die jeweilige Bildschirmgröße des Endgerätes an und wird für den Nutzer optimal dargestellt.
Der grafische Aufbau einer responsiven Website orientiert sich also am jeweiligen Gerät, mit dem die Seite betrachtet wird. Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente wie Navigation, Seitenspalten und Texte, aber auch die Nutzung unterschiedlicher Eingabemethoden der Maus (klicken, überfahren) oder Touchscreen (tippen, wischen). Die technische Basis dafür sind die neueren Webstandards HTML5, CSS3 und JavaScript.
Darüber hinaus spielen die Ladezeiten eine entscheidende Rolle für den responsiven Ansatz. Auch bei schlechter Internetverbindung sollte die Seite auf einem Smartphone schnell geladen werden können. Daher empfiehlt es sich, gerade bei größeren Bildern verschiedene Formate anzubieten. Der Desktop PC mit Glasfaserleitung erhält ein hochauflösendes Bild in HD-Qualität, dem Smartphone auf dem Land wird ein entsprechend kleineres Bild mit niedriger Auflösung angezeigt. Ein durchdachter responsiver Ansatz reagiert also auch auf die Internetverbindung des Endgerätes.
Für unsere Internetagentur ist responsives Webdesign mittlerweile Standard und voll im Workflow integriert. Dies spiegelt sich in all unseren Webprojekten wider.
Was ist Benutzerfreundlichkeit / Usability für Webseiten?
Benutzerfreundlichkeit ist die vom Nutzer erlebte Qualität beim Bedienen eines Systems. Eine einfache Bedienung, die zum Nutzer und seinen Aufgaben passt, wird als benutzerfreundlich angesehen. Aber neben der Bedienung spielen auch emotionale Aspekte des Nutzungserlebnisses eine Rolle, der sogenannten User Experience.
Als Internetagentur möchten wir unseren Kunden gerade in dem Bereich Benutzerfreundlichkeit höchste Qualität anbieten. Daher haben wir hierzu unsere eigene Arbeitsweise entwickelt, bei der der Nutzer in den Mittelpunkt gerückt wird.
Experience Design (UX Design) für Webseiten?
Das User Experience Design (UX Design) dient dazu, Anwendern von Produkten oder Services das bestmögliche Erlebnis zu bieten. Das UX Design beschäftigt sich mit der Gestaltung der Bedienoberfläche (Interface). In einem digitalen Umfeld kann das Interface eine Webseite sein, eine App oder ein Touch-Screen an einem Fahrkartenautomaten. UX Designer arbeiten mit Konzepten, die beschreiben, wie die Nutzer ihre Ziele erreichen und die Funktionen effizient nutzen können (Usability). Dabei werden Personas und User Stories festgelegt sowie Wireframes erstellt. In Abstimmung mit Kunden wird dargestellt, für welche Nutzer in welchen Situationen und auf welche Weise das geplante Angebot seinen Zweck erfüllen soll. Die Übergänge zum grafischen Design sind dabei fließend. Dies wird vom UX Designer oder von Grafik-Spezialisten übernommen. Ist die Funktionalität geklärt, dient UX Design weiterhin dazu, ein Angebot zu schaffen, das Anwender gerne nutzen. Idealerweise stärkt dies auch die Marke des Unternehmens (Brand Experience).
Content-Management-Systeme für Webseiten
Ein Content-Management-System (CMS) ist eine Software zur Erstellung, Bearbeitung und Organisation von Inhalten (Content) meist in Webseiten, aber auch in anderen Medienformen. Diese können aus Text- und Multimedia-Dokumenten bestehen. Mitarbeiter mit Zugriffsrechten können ein solches System oft auch mit wenig Programmierkenntnissen bedienen, da viele CMS über eine grafische Benutzeroberfläche verfügen.
Bei vielen CMS wird besonderer Wert auf eine medienneutrale Datenhaltung gelegt. Dadurch kann ein Inhalt wahlweise als PDF- oder HTML-Dokument abrufbar sein; die Formate werden bei volldynamischen Systemen erst bei der Abfrage generiert. Meist wird dafür eine Datenbank verwendet. Daneben gibt es sog. Flat-File Content-Management-Systeme, bei denen die Inhalte in Dateien gespeichert werden.
Oft verfügen CMS über ein umfangreiches Rechte- und Rollensystem. So können bestimmten Autoren bestimmte Rechte zugewiesen oder entzogen werden. Beispielsweise könnte man einen Autor nur für bestimmte inhaltliche Bereiche die Rechte zur Änderung von Texten einräumen, während andere Bereiche für Ihn gesperrt sind.
Zu den bekanntesten CMS zählen WordPress, Joomla, TYPO3 und Drupal, es sind derzeit die meistverwendeten Open-Source-Systeme. Auf dem deutschen Markt ist außerdem das CMS Contao mit einer großen, aktiven und deutschsprachigen Entwicklerszene etabliert.
Vorteile eines CMS:
- Inhalte schnell aktualisierbar, aufgrund einer intuitiven und bedienerfreundlichen Oberfläche
- Über einen Editor können Inhalte direkt eingegeben werden oder über copy & paste übernommen werden
- Benutzern können unterschiedliche Rechte eingeräumt werden, anhand von Benutzernamen und Passwörtern
- Hohe Flexibilität durch die Trennung von Layout, Inhalt und Navigation
- Einfache und schnelle Integration von bestehenden Daten und Datenbanken durch Funktionen für Im- und Export
- Durch den modularen Aufbau der CMS-Lösungen wächst das System mit seinen Anforderungen
- Schnelle Amortisierung, da keine externen Aktualisierungskosten anfallen
pluusdesign setzt auf das CMS Contao
Unsere Internetagentur aus Köln setzt schon seit den Anfängen auf Contao. Mittlerweile hat die Contao Agentur über 40 Webseiten mit dem CMS umgesetzt. Die Kunden schätzen die hohe Bedienerfreundlichkeit. Zudem lässt sich nahezu jedes Design umsetzen, ohne dabei die Pflege der Webseite für den Kunden zu erschweren.
Sie benötigen weitere Infos?
Sollten Sie Fragen haben, stehen wir Ihnen gerne als Agentur für Webdesign aus Köln zur Verfügung.